我检查了一下,本地时间是没问题的,可能就是仓库时间与本地时间无法对齐的可能 尝试替换 npm config set registry http://registry.cnpmjs.org npm config set registry http://registry.npm.taobao.org 再试 OK了,另外也可以附加尝试下面的操作 清除np…
创建好html后 复制以下代码到head标签中 <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.12/vue.min.js"></script> 在body内写入 …
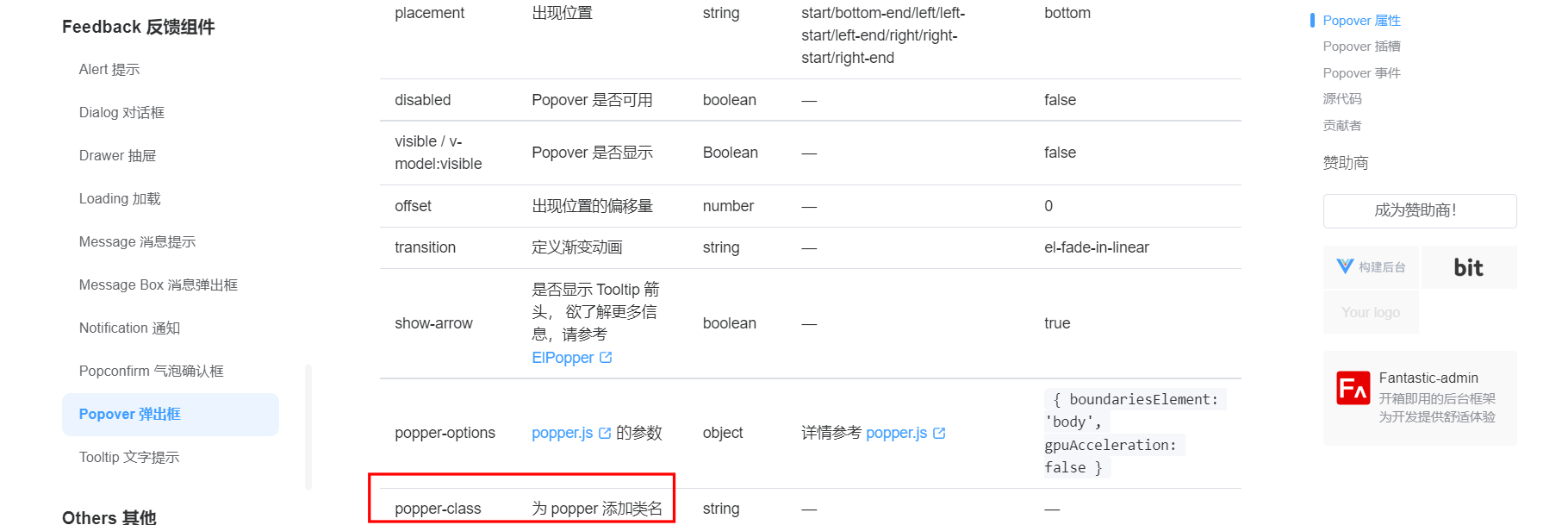
elementPlus popover的高度以及自适应位置 设置高度 借助popper-class属性, 当 Popover 弹出框的位置接近边界时,应该自动切换到相反的方向进行显示,核心::fallback-placements="['bottom', 'top', 'right', 'left']" <el-row :gutter="24…
几种可能性: 1.组件交错有引入依赖关系,可以选择Vue.component 2.全局注册,直接引入全局的组件 3.components没有引入 4.components重复