md-select是个坑,综合来看,个人喜好还是React(大型) / Vue(中小)
最近业务开发需要,自己备忘一下,其中建议状态父子组件的公共方法注册使用$rootScope,数据传递使用scope,并且使用双向绑定'=',方便数据操作 但是这里有个很奇怪的问题,就是$scope打印会经常报错,目前主要是打印其属性或者控制台断点查看变量基本上没什么问题,怀疑是proto又是那种无限的,所以禁止打印,有待探究 CommonApp.d…
由于项目中使用非常远古的AngularJs 1.x的版本,经常磕磕碰碰解决一些API问题,这边笔记备忘一下 项目中使用了一个这样的组件 <md-input-container> <input min="10" name="storage" ng-model="orderItem.d…
创建好html后 复制以下代码到head标签中 <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.12/vue.min.js"></script> 在body内写入 …

以前也经常遇到这个错误,跟node-sass相关的,这边记录一下吧 大体意思就是用到了python,然后电脑要装一下 下面是报错内容,可以看一下你的是不是也雷同 error E:\Project\product_lowcode_dem\mes3-web\node_modules\node-sass: Command failed. Exit cod…
本文旨在记录随机图片api地址,同时提供api对应的随机图片演示 小歪 速度很快 API文档:小歪API-图片API,文字API,二维码API,随心所动不再单调 二次元动漫:[]() ![]()随机调用图片演示 menhera酱动漫:[]() ![]()随机调用图片演示 高清壁纸:https://api.ixiaowai.cn/gqapi/gqap…

今天拉代码跑起来的时候项目报错 To install them, you can run: npm install --save core-js/modules/es.array.push.js core-js/modules/es.array.unshift.js core-js/modules/es.error.cause.js core-js…

html里面使用axios 效果展示: CDN <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 代码展示: <!DOCTYPE html> <html lang="en"> &l…

Ajax、Axios、Fetch的区别 Ajax 传统 Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,以下面登录请求为例,如果多个请求之间有先后关系的话,就会出现回调地狱问题。 $.ajax({ url: 'http://127.0.0.…

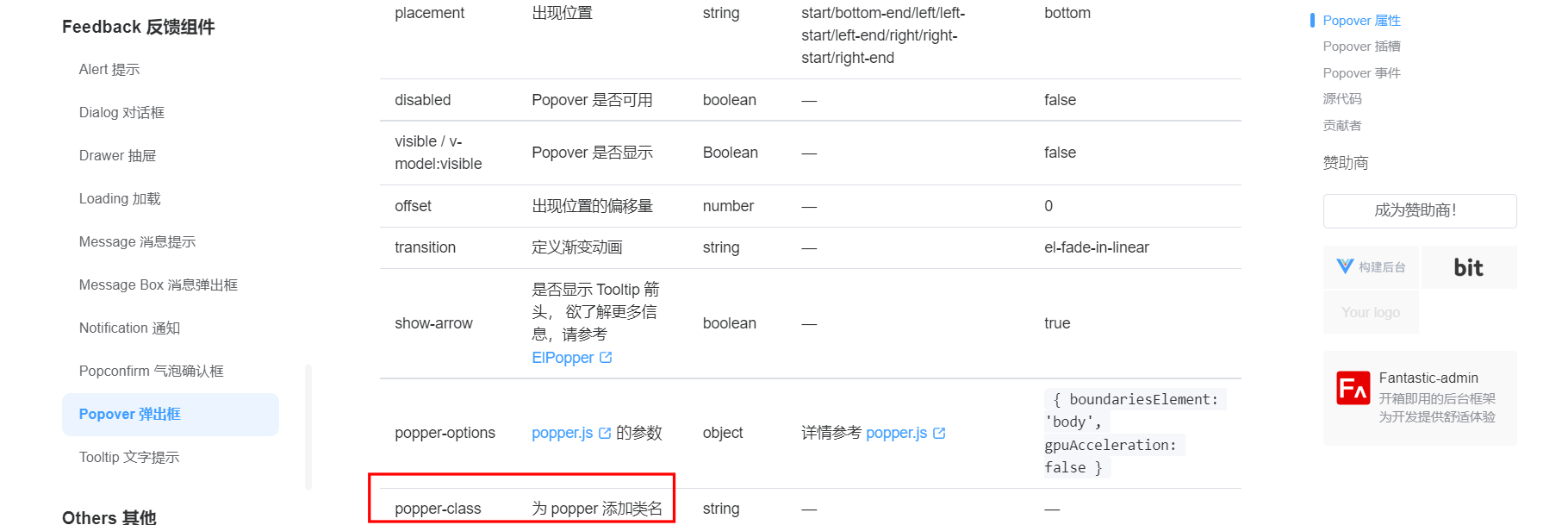
elementPlus popover的高度以及自适应位置 设置高度 借助popper-class属性, 当 Popover 弹出框的位置接近边界时,应该自动切换到相反的方向进行显示,核心::fallback-placements="['bottom', 'top', 'right', 'left']" <el-row :gutter="24…