内容目录
打包怎么还没好?
- 测试:要发版本了,打个包给我吧
- 我:3个工程都要?
- 测试:1
5分钟过去了。。。
- 测试:好了没
- 我:刚build完,正在压缩
下一秒,测试已经过来
- 拍着我肩膀问:在build的时候,为什么不能顺手就压缩了?你行不行啊?!
- 我:....

所以,都5202年了,你还在手动进行zip压缩?
下面就教你使用webpack的FileManagerPlugin插件!
使用FileManagerPlugin插件自动压缩
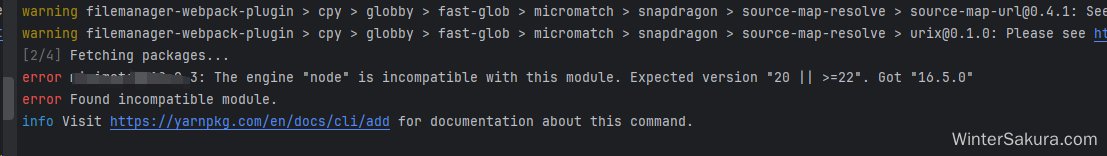
1. 安装FileManagerPlugin依赖
yarn add filemanager-webpack-plugin@^5.0.0 --dev2. vue.config.js 中配置使用
// 先引入插件
const FileManagerPlugin = require('filemanager-webpack-plugin')
module.exports = {
publicPath: '/vue3-web',
outputDir: 'dist',
assetsDir: 'static',
configureWebpack: {
plugins: [
new FileManagerPlugin({
// 注意!记得这里需要加一层events节点,否则会报错噢,宝
events: {
onEnd: {
delete: [
'./dist.zip',
],
archive: [{
source: './dist',
destination: './dist.zip'
}]
}
}
})
]
}
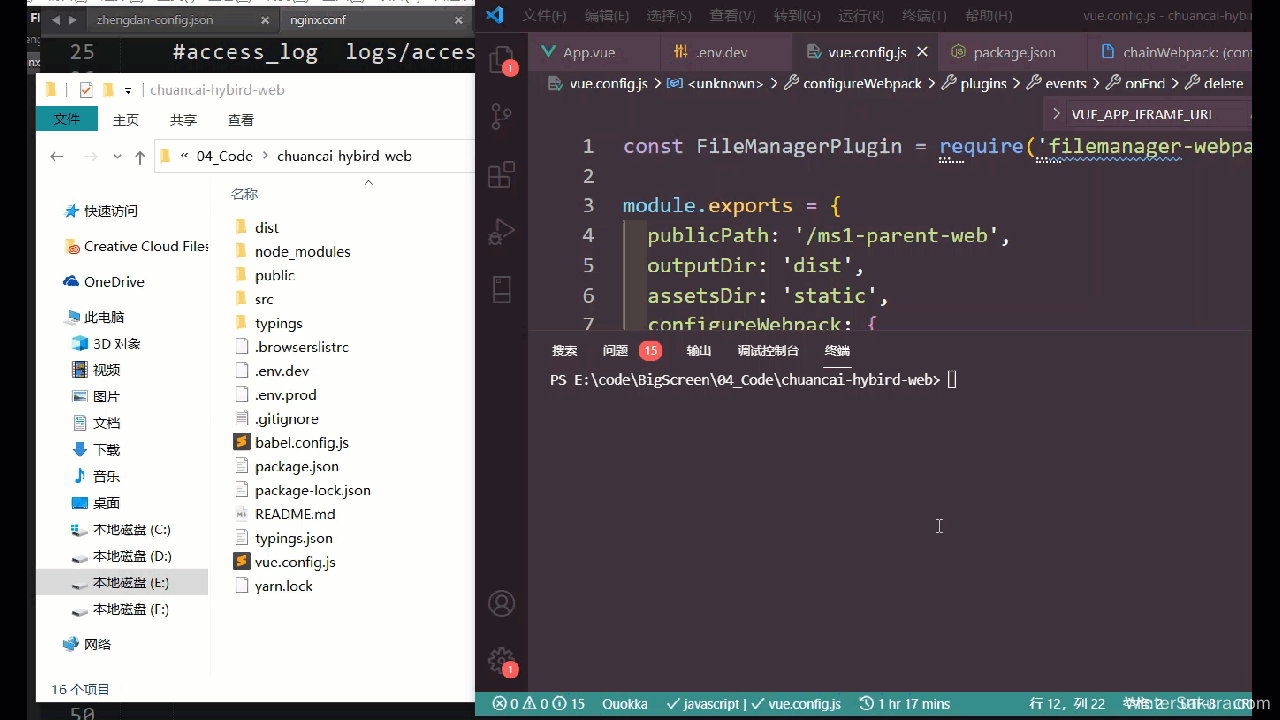
}3. 运行测试

测试:正在输入……
我:dist.zip文件已发送成功!
还有一个进阶的小玩法
1.准备几个env环境配置文件
.env.development
.env.GXZQ_JS_Dev
.env.GXZQ_JS_Prod
.env.release2.在package.json中定义打包命令
"build": "vue-cli-service build",
"buildRelease": "vue-cli-service build --mode release",
"buildGXZQ_JS_Dev": "vue-cli-service build --mode GXZQ_JS_DEV",
"buildGXZQ_JS_Prod": "vue-cli-service build --mode GXZQ_JS_Prod",3.在env文件中定义变量VUE_APP_MODE=development不等
4.在vue.config.js中定义打包文件插件脚本
plugins: [
//打包dist.zip文件插件,使用过的@filemanager-webpack-plugin
new FileManagerPlugin({
events: {
onEnd: {
delete: [`./dist-${process.env.VUE_APP_MODE}.*.zip`],
archive: [
{
source: './dist',
destination: `./dist-${process.env.VUE_APP_MODE}.${now}.zip`,
},
],
},
},
}),
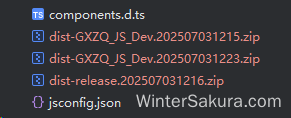
],5.效果展示

6.我这里有个小问题,就是我的删除这个地方没法按照我的通配没生效,如果有老哥搞定了麻烦留言一下,感谢哈哈
祝大家玩的开心